Datenpunkte
- Wallpanel
State Übersicht
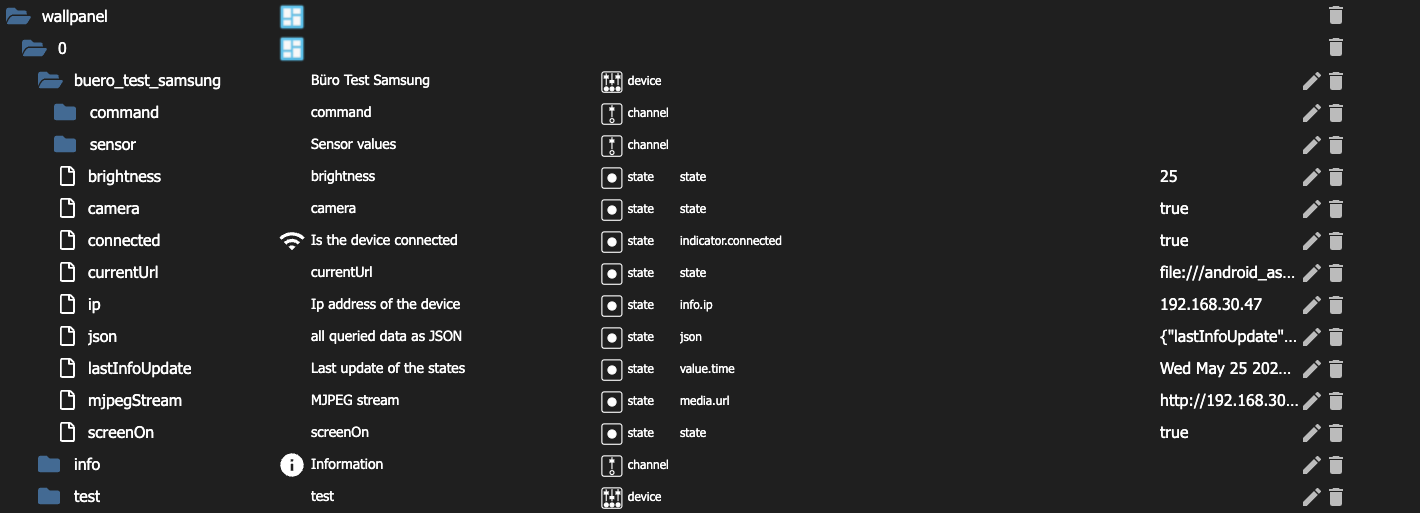
Hier zeige ich euch eine Übersicht über die verschiedenen States, die der Wallpanel-Objekt-Tree anbietet. Ich fange mit den Standard-States an, die nur zur Anzeige gedacht sind. 
- brightness: Hier wird der Helligkeitswert des Gerätes von 0 bis 255 angezeigt.
- camera: Hier wird angezeigt, ob die Kamera aktiv ist oder nicht.
- connected: Zeigt an, ob der Adapter mit dem App verbunden ist.
- currentUrl: Hier wird die URL angezeigt, die der Browser aktuell anzeigt.
- ip: Hier wird die IP-Adresse des Gerätes angezeigt.
- json: Hier werden alle Daten, die der Adapter vom Tablet sammelt in einem JSON-Objekt angezeigt.
- lastInfoUpdate: Hier wird die Zeit angezeigt, wann das letzte Update vom Adapter erfolgte.
- mjpegStream: Hier wird die MJPEG-Stream-Url angezeigt. ( Voraussetzung: mjpeg Stream ist in der App aktiviert )
- screenOn: Hier wird angezeigt, ob der Bildschirm aktiv ist oder nicht.
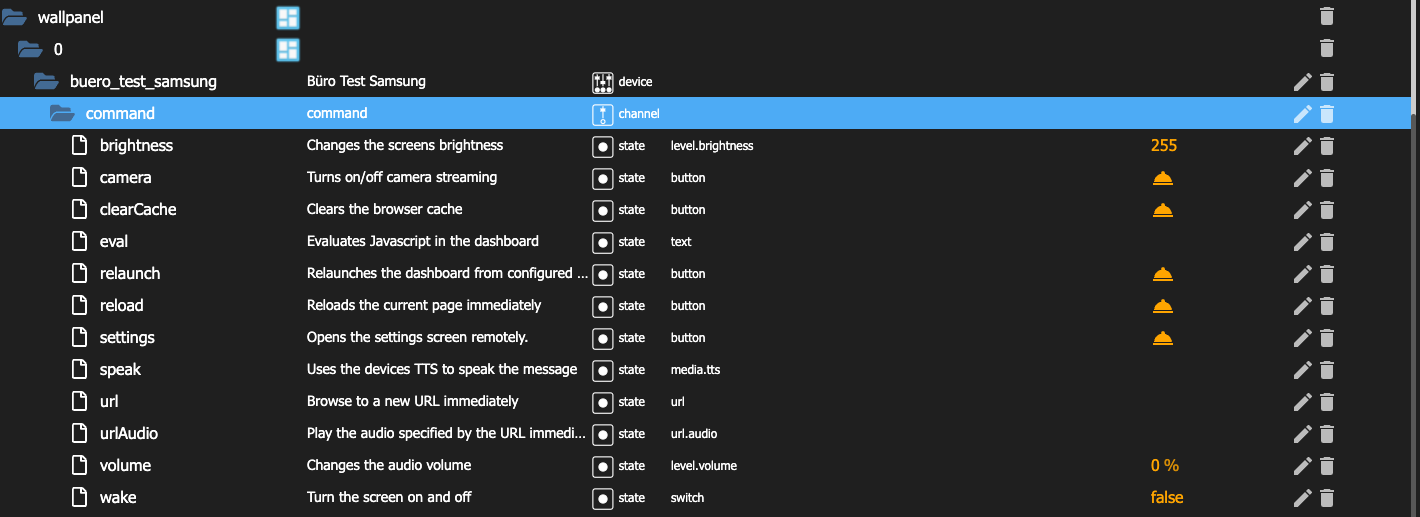
Command’s:
Unter Command’s werden alle Befehle angezeigt, die der Adapter an die Wallpanel App sendet, kann. 
- brightness: Hier kann der Helligkeitswert des Gerätes geändert werden. ( 0 bis 255 )
- camera: Hier kann die Kamera aktiviert werden das deaktiviert ist vom Adapter aus nicht möglich. Der state ist deswegen ein Button.
- clearCache: Hier kann der Cache des Gerätes gelöscht werden.
- eval: Hier kann ein Script ausgeführt werden.
Tips
alert('Hallo ich bin eine JavaScript-Funktion');
Wenn man das ausführt, wird ein Fenster auf dem Bildschirm angezeigt, der Text, den man in der Funktion mit gegeben hat, wird in dem Fenster angezeigt.
- relaunch: Hier wird die aktuelle Seite wieder auf die Startseite des Browsers gesetzt.
- reload: Hier wird die aktuelle Seite neu geladen.
- settings: Hier wird die Einstellungen der App im Browser geöffnet.
- speak: Hier kann ein Text eingegeben werden das dann auf dem Gerät gesprochen wird.
- url: Hier kann eine URL eingegeben werden, die auf dem Gerät geladen wird.
Tips
kleine Information an alle, man kann über den Url Command auch eine App starten, wenn diese auf dem Tablet installiert ist. Dazu müsst ihr einfach in die Eingabe von der Url z. B. diesen Link eingeben:
- Ring App:
intent:#Intent;launchFlags=0x10000000;component=com.ringapp/.ui.activities.LoginActivity;end
- Calendar (Samsung)
intent:#Intent;launchFlags=0x10000000;component=com.samsung.android.calendar/com.android.calendar.AllInOneActivity;end
Hier kann man noch weitere links finden, ihr müsst da einfach herumprobieren was bei euch funktioniert.
urlAudio: Hier kann eine Audio-URL eingegeben werden, die auf dem Gerät abgespielt wird.
volume: Hier kann der Lautstärkewert von 0 % bis 100 % geändert werden. ( Hat kein Effekt auf die TTS Lautstärke )
Achtung
hat in meinen Tests keinen Effekt gehabt.
wake: Schaltet den Bildschirm an oder aus.
Achtung
der Bildschirm wird nicht ausgeschaltet, bevor Androids Bildschirm Timeout beendet ist
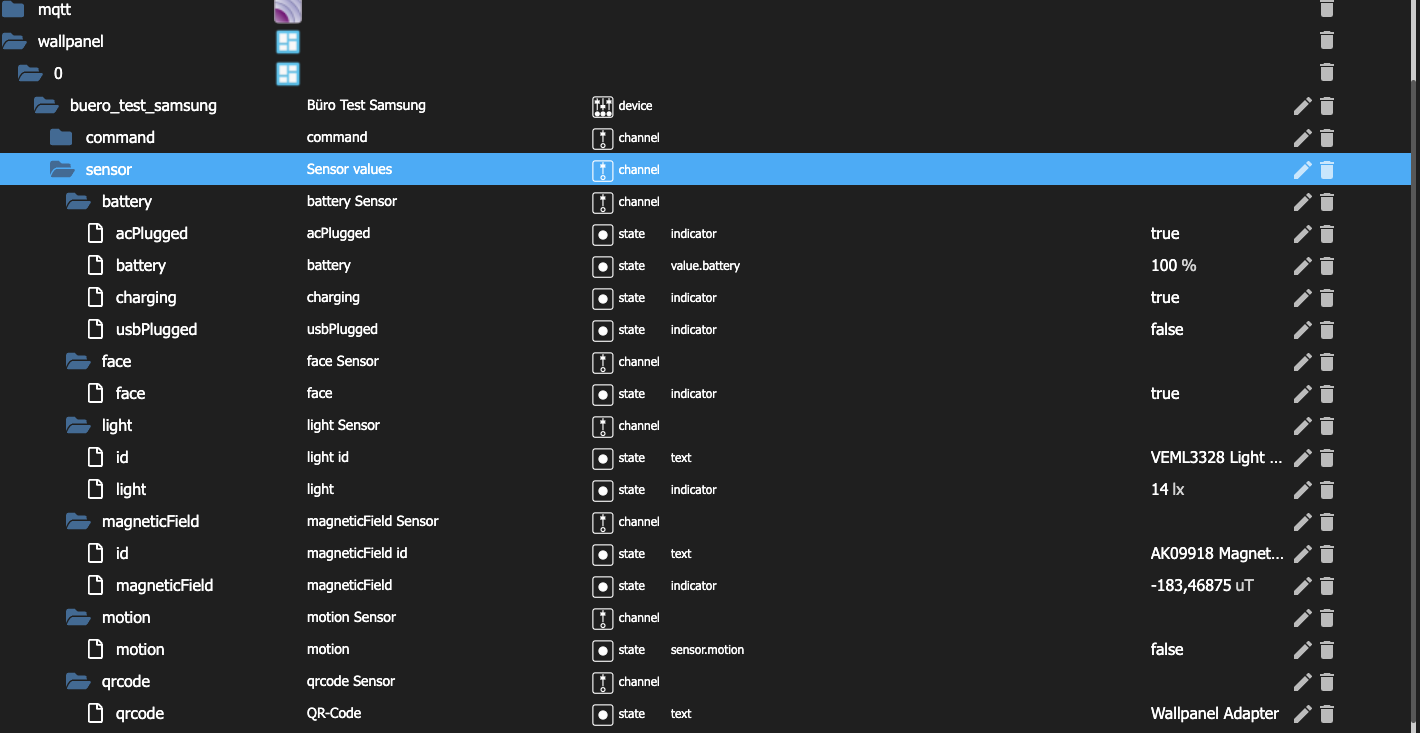
MQTT states Übersicht
Hier sind die states, die vom MQTT Adapter abgefragt werden können.
Achtung
MQTT Adapter muss dafür installiert und sein und MQTT in der Wallpanel App eingerichtet sein.

Achtung
nicht alle MQTT Sensoren sind auf den verschiedenen Geräten verfügbar.
battery (Batterie)
- acPlugged: Hier wird angezeigt, ob das Gerät mit dem AC Ladegerät verbunden ist.
- battery: Hier wird der Ladezustand des Gerätes angezeigt.
- charging: Hier wird angezeigt, ob das Gerät gerade geladen wird.
- usbPlugged: Hier wird angezeigt, ob das Gerät mit dem USB Ladegerät verbunden ist.
face (Gesichtserkennung)
- face: Hier wird angezeigt, ob die Kamera ein Gesicht erkannt hat.
light (Beleuchtungsstärke)
id: Die ID zeigt die Geräte ID von dem sensor an.
light: Hier wird die aktuelle Beleuchtungsstärke in Lux angezeigt.
magneticField (Magnetische Feldstärke)
- magneticField: Hier wird die aktuelle Magnetische Feldstärke in µT angezeigt.
motion (Bewegungsmelder)
- motion: Hier wird angezeigt, ob die Kamera eine Bewegung erkannt hat.
qrCode (QR Code)
- qrCode: Hier wird das erkannte QR Code angezeigt.
pressure (Luftdruck)
- pressure: Hier wird der aktuelle Luftdruck in hPa angezeigt.
temperature (Temperatur)
- temperature: Hier wird die aktuelle Temperatur in °C angezeigt.