Data points overview
- Wallpanel
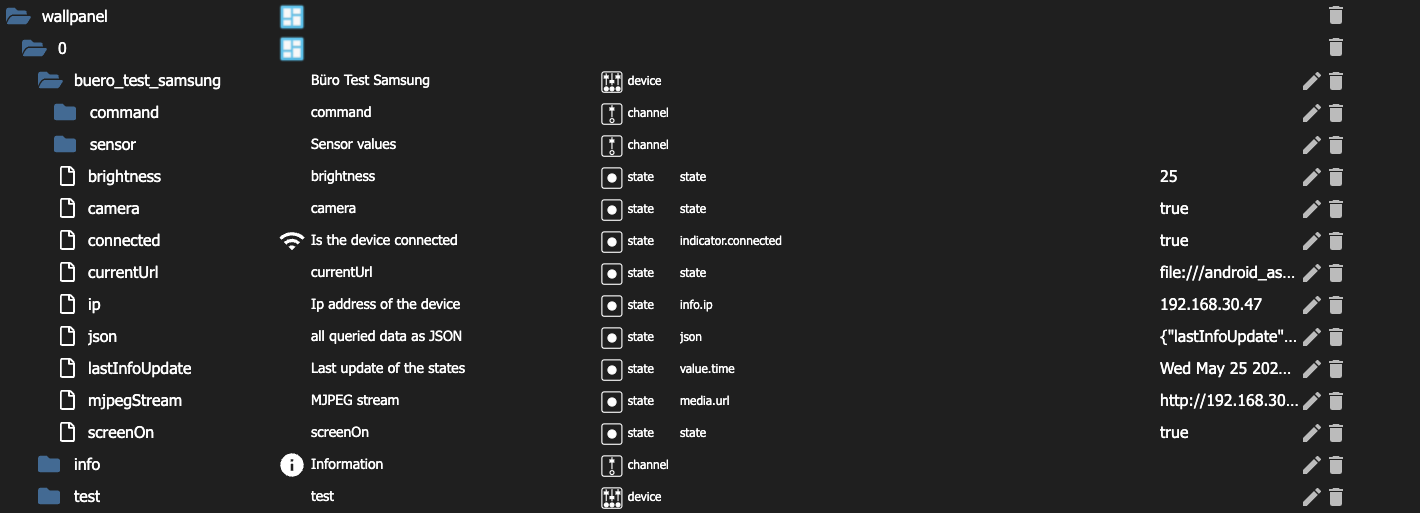
State overview
Here I'll show you an overview of the different states that the wallpanel object tree offers. I'll start with the default states, which are for display only. 
- brightness: Here, the brightness value of the device displayed from 0 to 255.
- camera: This indicates whether the camera is active or not.
- connected: Indicates whether the adapter connected to the app.
- currentUrl: The URL that the browser is currently displaying is shown here.
- ip: The IP address of the device displayed here.
- json: All the data that the adapter collects from the tablet displayed here in a JSON object.
- lastInfoUpdate: The time when the last update from the adapter made is displayed here.
- mjpegStream: The MJPEG stream URL displayed here.
( Requirement: MJPEG stream enabled in the app. ) - screenOn: Here it is displayed whether the screen is active or not.
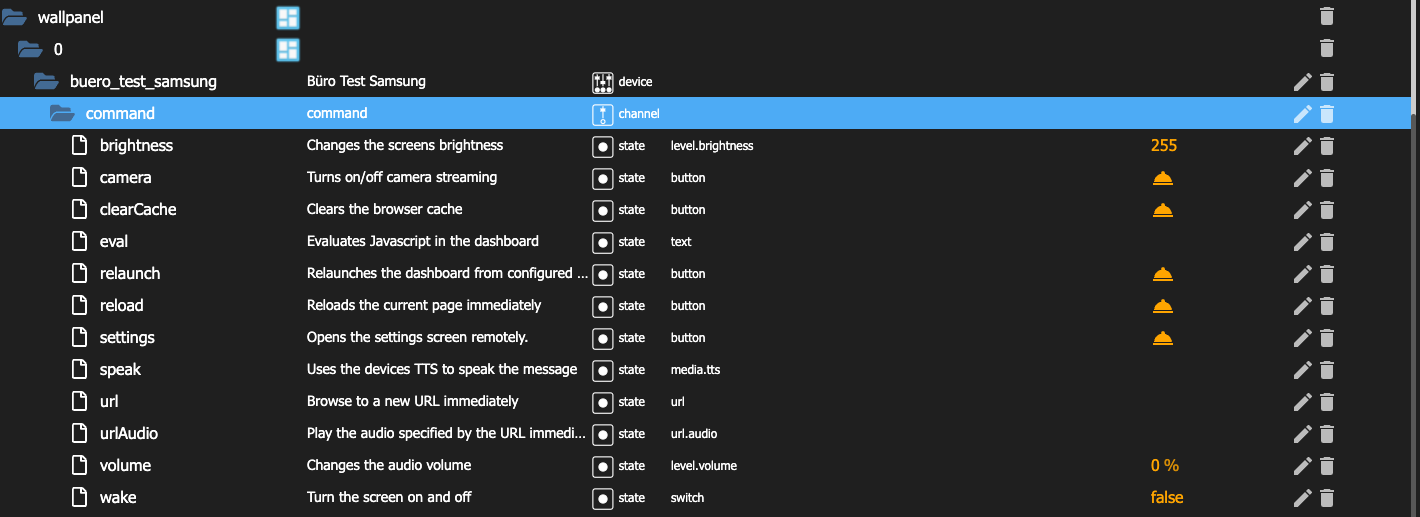
Command’s:
Under Command's all commands that the adapter can send to the Wallpanel App displayed. 
- brightness: Here, the brightness value of the device can be changed. ( 0 to 255 )
- camera: Here the camera can be activated that deactivated is not possible from the adapter. The state is therefore a button.
- clearCache: Here the cache of the device can be deleted.
- eval: Here a script can be executed.
Tips
alert('Hello I am a JavaScript function');
When you run this, a window will appear on the screen, the text you gave in the function with will be displayed in the window.
- relaunch: Here, the current page setback to the home page of the browser.
- reload: This reloads the current page.
- settings: Here, the settings of the app opened in the browser.
- speak: Here you can enter a text that will be spoken on the device.
- url: You can enter a URL that will be loaded on the device.
Tips
Small information to all, you can also start an app via the URL command, if this is installed on the tablet. To this, you simply have to enter this link in the input of the URL, for example:
- Ring App:
intent:#Intent;launchFlags=0x10000000;component=com.ringapp/.ui.activities.LoginActivity;end
- Calendar (Samsung)
intent:#Intent;launchFlags=0x10000000;component=com.samsung.android.calendar/com.android.calendar.AllInOneActivity;end
Hier You can find more links, you just have to try what works for you.
urlAudio: Here you can enter an audio URL that will be played on the device.
volume: Here, the volume value can be changed from 0% to 100%.
( Has no effect on the TTS volume )Attention
has had no effect in my tests.
wake: Turns the screen on or off.
Attention
The screen, not turned off before Android's screen timeout finished
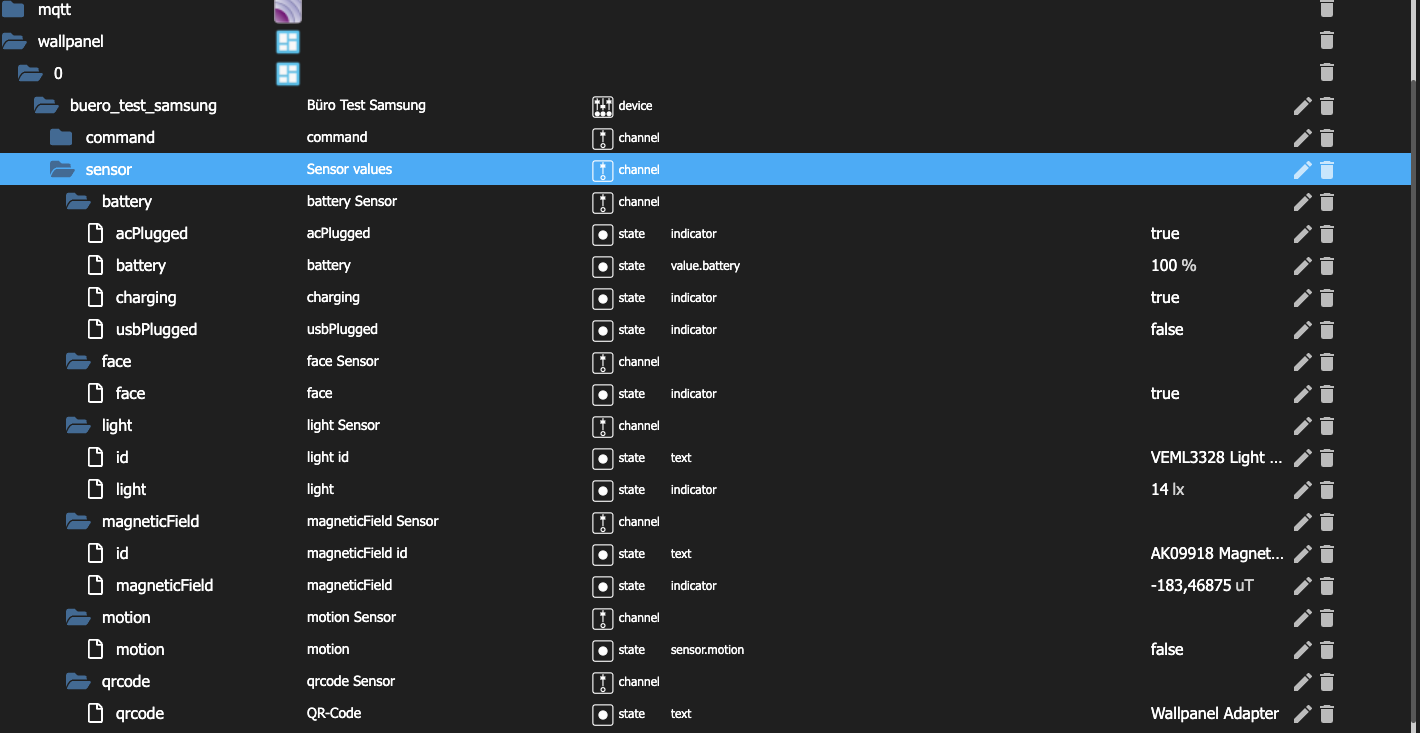
MQTT states overview
Here are the states that can be queried by the MQTT adapter.
Attention
MQTT Adapter must be installed and MQTT must be set up in the. Wallpanel App

Attention
Not all MQTT sensors are available on the different devices.
battery (Battery)
- acPlugged: This indicates whether the device connected to the AC charger.
- battery: The charging status of the device displayed here.
- charging: This shows whether the device currently being charged.
- usbPlugged: This shows whether the device connected to the USB charger.
face (Face detection)
- face: Shows whether the camera has detected a face.
light (Illuminance)
id: The ID shows the device ID of the sensor.
light: This displays the current illuminance in lux.
magneticField (Magnetic field strength)
- magneticField: This displays the current magnetic field strength in µT.
motion (Motion detector)
- motion: Shows whether the camera has detected motion.
qrCode (QR Code)
- qrCode: The recognized QR code displayed here.
pressure (Air pressure)
- pressure: The current air pressure in hPa is displayed here.
temperature (Temperature)
- temperature: The current temperature in °C is displayed here.